Working on Developing my Own Application (Part 1)
The Plan, the Purpose, the Design
I love playing video games. As such, I decided to try and design my own web application project revolving around a game that I like to play with my friends, Overwatch.
What is Overwatch?

Overwatch is a first-person shooter game with map-specific objective-based gameplay, similar to Team Fortress, where each team has to complete their win conditions. The game features a wide variety of characters with different roles and abilities. With just under a million active players across all regional servers, this game has a very lively fanbase.
The main feature of the game is that you can freely change your character in the middle of the match. This makes the game very dynamic because of the many possible variances in team synergy with each character adding something different with their unique kits.

The Main Function
My application would provide a percentage-based compatibility calculator for a team's combination of characters based on the enemies' team lineup. The application will automatically determine how well your team's composition will match up and provide an estimated chance of victory.
With the current roster of 32 playable heroes in the game, having a calculator would improve my overall team building strategies and also help less experienced players with the ability to understand these concepts faster.
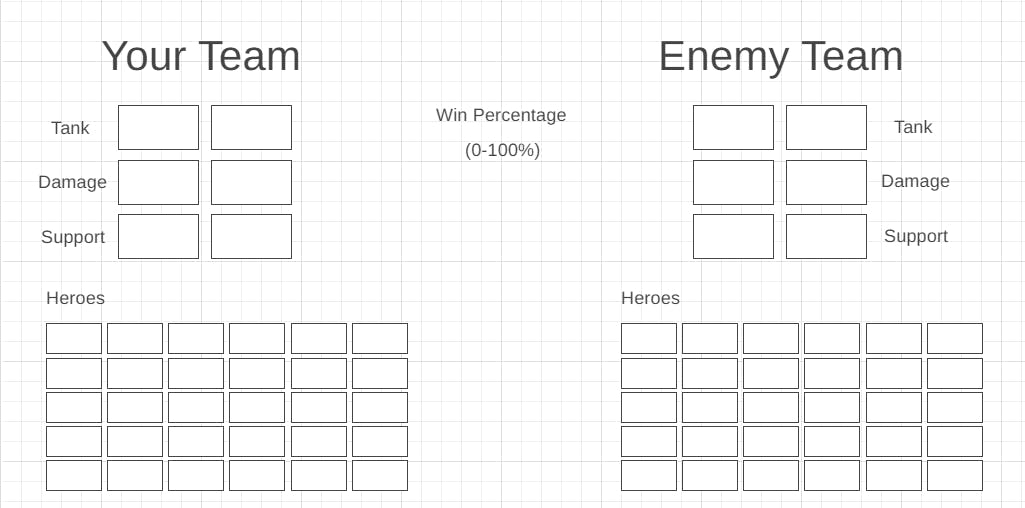
The Basic Wireframe

The Purpose
The reason why I want to make this application is because of three reasons:
- I want to check how difficult it would be to win my current match
- Figure out different combinations to improve my chances of winning
- Similar applications available right now are not updated
The team is divided into the standard 2-2-2 line up of Tank, Damage and Support heroes. In normal competitive play, there cannot be two duplicate heroes on one team and there can be no more than two heroes in each role. As such, I devised to make a UI that displays all the heroes for each team to be selected in the calculator. When a hero at the bottom is selected, the character will move to the appropriate team. When the user wishes to undo their selection, they would only have to select the character again to remove them from the team lineup in one of the six slots.
Even though teams get about 30 seconds to prepare their lineup before the match begins, you will not get the chance to see the enemies' full team lineup until a few seconds when the match begins. However, having a calculator like this that can quickly produce an estimated chance of victory based on team composition that can be completed in seconds would greatly reduce time spent thinking after losing a team fight.
There are tens of thousands of possible combinations for team compositions against both sides, so reducing the time to think about them during a match would improve performance. It would also provide an excellent guide when reviewing replay footage of past games to get an understanding of how a match might differ with a different combination of characters.
Conclusion
For this project, I will be using React.js to build it. The application has a simple, but effective function. Because of this, there is plenty of room for expansion of functionality.
After completing the main functionality, I hope to implement the following features in future versions:
- A description that explains the results of the calculator
- A team compatibility checker that determines a team's overall synergy
- The calculator would be able to take the current map that the game takes place, whether or not the team is attacking or defending or in specific game modes (e.g. 3 vs. 3)