Deployed my First Web Application
Introduction
Yesterday, I thought up and wrote a simple web application using React.js and deployed the application on Heroku. The application is a game where you guess what side a coin will land on: heads or tails. With each guess, there is a 50-50 chance of you getting it right. When you guess correctly, you gain a point. However, if you guess even one wrong, you lose the game and your score reverts back to 0. On the front, it is a simple game, but it was developed with a purpose in mind.

Inspiration
I was inspired to make this game because I was heavily influenced by Pymetrics' interactive online exercises that tested my behavioral traits. One example of their exercises included a game where you had to pump air into a balloon with your spacebar. With each pump of air you put into the balloon, you can potentially gain 25 cents. You can quit at any time and keep whatever money you accumulated, but if you pop the balloon, you don't get a cent. This is similar to the money tree mechanic of my previously made trivia game in HTML5.
I was also advised by professionals in the IT industry to try and create simple applications that were live for people to try out for themselves. I was actually in the middle of learning how to deploy a full MERN stack application on Heroku, but decided to try a simpler one as a first attempt.
My idea was a single-paged web application with minimal user input. I wanted a game that had a clear focus and addictive, if possible. In the end, I wanted a game that would encourage users to play over and over again.
I decided to base my game on coin tossing. If you win if you guess right, you lose if you guess wrong. Based on probability alone, you will get it right half the time. That is all. There are no tricks or gimmicks. This game is purely based on luck.
So, how does this game get addicting?
Here are my reasons for why I thought this game was a good starting application:
- You can play very quickly. You can gain points and lose the game just as fast, with the push of a button.
- It is easily accessible on the web and mobile. All components of the game fit on the page. No scrolling is required.
- No skill is involved. It is all luck-based with absolutely no logic involved.
- It is free to play. Anyone can play it for as long as they want!
The Bugs...

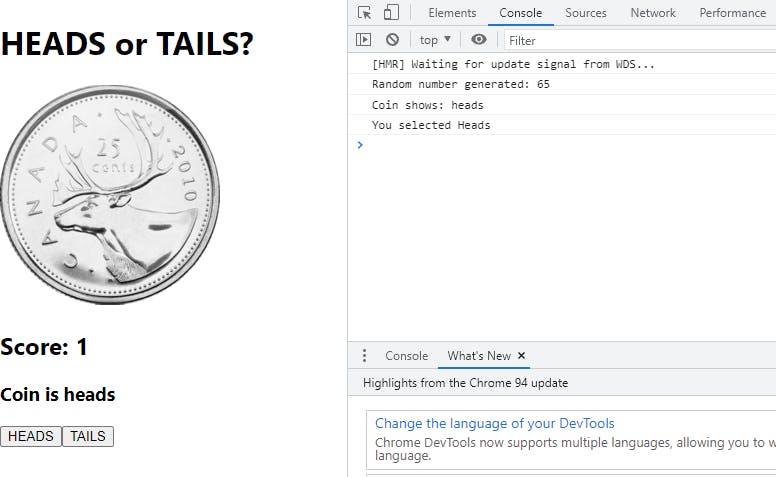
For a simple application, it definitely shared a number of problems. The most problematic one being the ability to change the image from heads to tails, and vice-versa, when the appropriate coin lands. Even when the result is supposed to be heads, points would be allotted or reverted properly, but the image would be incorrect.
In the end, I opted to remove unnecessary states to reduce the number of dependent states needed to get the result I need.
Conclusion
I did not expect to put this much effort into a test project for deployment, but it definitely helped me in my ability to produce live applications on the Internet. Feel free to try out the application yourself and post your highest score in the comments. I look forward to people beating my current best score of 11!
Try it out, here!